Welcome to “A Beginner’s Guide to Desktop App Development“! Whether you’re looking to build your first desktop application or simply curious about the process, this guide is designed to help you get started. We’ll walk you through the fundamental concepts, tools, and technologies you need to know to create robust and user-friendly desktop apps.
From understanding the basics of programming languages and development environments to exploring popular frameworks and best practices, this guide aims to equip you with the knowledge and confidence to start your journey into desktop app development. Let’s dive in and turn your ideas into functional software!
Also Visit: A Complete Guide to Mobile App Development
In the vast realm of software development, creating desktop applications offers a unique set of challenges and rewards. Whether you’re a novice programmer or a seasoned developer exploring a new domain, this comprehensive guide aims to demystify the world of desktop app development. From understanding the basics to exploring popular frameworks and best practices, embark on this journey to master the art of crafting powerful, user-friendly desktop applications.
1. Understanding Desktop App Development
Desktop applications are standalone software programs designed to run on personal computers or laptops. Unlike web applications, which operate within web browsers, desktop apps are installed on the user’s device. They leverage the native capabilities of the operating system, providing a seamless and efficient user experience. As a beginner, it’s essential to grasp the fundamentals of desktop app architecture, including the user interface (UI) design and the underlying code that powers the application.
2. Choosing a Programming Language
Selecting the right programming language is a critical first step in desktop app development. Common languages for desktop applications include:
- Java: Known for its platform independence, Java allows developers to create applications that can run on various operating systems without modification.
- C#: Developed by Microsoft, C# is widely used for building desktop applications on the Windows operating system, particularly with the .NET framework.
- Python: With its simplicity and readability, Python is an excellent choice for beginners. Libraries like Tkinter and PyQt make it easy to create cross-platform desktop apps.
- Electron (JavaScript, HTML, CSS): Ideal for web developers, Electron enables the creation of cross-platform desktop applications using web technologies.
3. Understanding GUI Frameworks
Graphical User Interfaces (GUIs) are integral to desktop applications, providing users with an interactive and visually appealing experience. Various GUI frameworks simplify the process of building interfaces. For instance:
- JavaFX (Java): Offers a rich set of UI controls and supports multimedia, making it suitable for creating modern, feature-rich desktop applications.
- Windows Presentation Foundation (WPF, C#): Exclusive to Windows, WPF enables the creation of visually stunning interfaces with data binding and styling capabilities.
- Tkinter (Python): A standard GUI toolkit for Python, Tkinter is beginner-friendly and allows the creation of simple interfaces with minimal code.
- Qt (C++/Python): A versatile framework, Qt supports both C++ and Python, making it a popular choice for creating cross-platform desktop applications.

4. Setting Up Development Environment
Depending on the chosen programming language and framework, install the necessary tools, compilers, and libraries. IDEs (Integrated Development Environments) such as Eclipse, Visual Studio, or PyCharm provide a structured environment for coding, debugging, and testing desktop applications.
5. Planning and Designing Your App
Effective planning and thoughtful design are key components of successful desktop app development. Define the purpose and functionality of your application. Create wireframes and prototypes to visualize the user interface and workflow. Consider user experience (UX) principles to ensure your app is intuitive and user-friendly. Tools like Sketch, Figma, or Adobe XD can assist in the design process.
6. Coding Your First Desktop App
Now, it’s time to write your first lines of code. Follow a step-by-step tutorial based on your chosen programming language and framework. Start with a simple “Hello World” application to understand the basic structure. Gradually add functionality, handling user inputs, and integrating features based on your app’s requirements. This hands-on experience is invaluable for grasping the essentials of desktop app development.
7. Implementing File Handling and Data Storage
Navigating the complex world of desktop application development starts with the right foundation.
From a programming languages overview to UX tips, this guide streamlines your entry into creating engaging and high-performing desktop applications. Learn to select fitting tools, craft intuitive UIs, and structure resilient app architecture. With a no-nonsense approach, prepare to delve into the essentials that make desktop apps thrive across platforms.
Key Takeaways
- Desktop application development requires selecting the appropriate tools, and programming languages such as C++, C#, Java, Python, and JavaScript, and leveraging frameworks like Electron, Qt, and WPF to streamline the development process.
- Effective UI design is critical for desktop apps, and utilizing UI frameworks and adhering to accessibility standards are essential for a functional and inclusive user interface. Regular updates and maintenance are key for app performance and security.
- Cross-platform development tools like Flutter and React Native enable deployment on multiple platforms from a single codebase, providing benefits such as reduced costs, faster market delivery, and consistent UI/UX across different operating systems.
Also Visit: Web Development Roadmap
Diving into Desktop App Creation
Desktop application creation is akin to constructing a building. The development environment serves as the foundational workspace, much like an architect’s drafting board. This environment is where we design, program, and debug, bringing your app to life. Just as an architect chooses the right tools for specific tasks, selecting the right development tools and frameworks to create desktop applications boosts productivity, reduces errors, and optimizes costs.
Your choice of programming language plays a critical role in this process. Furthermore, we use frameworks equipped with pre-built components and libraries to expedite your development process. Let’s delve deeper into these crucial aspects of desktop app creation.
Selecting the Right Tools
Choosing the right tools is like purchasing a high-quality toolkit for a construction project. The right tools make your job easier, faster, and more efficient. In desktop application development, the choice of development environment and tools can significantly impact your coding efficiency, access to libraries, and ease of maintenance.
Similar to how the right toolkit can boost a construction team’s productivity, careful selection of development tools and frameworks enhances your team’s efficiency, helping us reduce errors and optimize costs.
Programming Languages Used in Desktop Development
In desktop app development, programming languages are like the bricks-and-mortar of your building. The most commonly used languages for building robust and efficient desktop apps are:
- C++,
- C#,
- Java,
- Python,
- and JavaScript.
Some teams with web experience might use Blazer Hybrid when the target platforms are Windows or mobile.
For those targeting Windows 10 and Windows 11 devices, React Native for Windows allows the use of JavaScript to build native apps. Meanwhile, Python, a highly popular general-purpose programming language, plays a significant role in modern software development.
Frameworks to Kickstart Your Development
Just as a blueprint accelerates a building project, frameworks in desktop application development help us get off to a speedy start. Popular frameworks like:
- Electron,
- Qt,
- GTK+,
- wxWidgets,
- JavaFX,
- Windows Presentation Foundation (WPF)
come equipped with pre-built components and libraries that expedite the development process. For developers requiring high-performance graphics rendering in desktop applications, frameworks like JavaFX and Qt are particularly useful.
For those seeking to create lightweight desktop applications, frameworks like Tauri, which combines web technologies with Rust, and Neutralinojs, are known for their capability.

Designing User Interfaces for Desktop Apps
Designing the user interface (UI) for a desktop app is akin to designing the interior of a building. It’s about creating a space that’s not only visually appealing but also functional and intuitive. This is where prototyping comes in handy.
By creating a scaled-down version of your app, we can demonstrate its intended functionality, interaction, and design. Just as stakeholders, users, and the development team can walk through a building mockup, prototypes provide a tangible representation of your app, enabling us to refine the user experience.
Now, let’s delve into the importance of UI in desktop applications, how we can leverage UI frameworks, and the need for customization and accessibility.
Importance of UI in Desktop Applications
An intuitive and user-friendly UI design enhances the usability of your desktop software, allowing users to efficiently complete tasks with minimal effort, much like a well-designed building makes it easy for people to navigate and accomplish their goals. The design and aesthetic appeal of a building can greatly influence how people perceive it.
Similarly, a well-designed user interface can lead to higher customer satisfaction as users are more likely to have a positive perception of software that is easy to use and visually appealing.
Beyond customer satisfaction, a superior UI in desktop applications provides a competitive advantage, much like a building with a unique and efficient design stands out in a cityscape. A well-thought-out UI can result in reduced support and training costs, as users are less likely to require assistance when the interface is intuitive, just as a well-planned building needs less signage and guidance.
Moreover, effective UI design can influence user adoption and retention rates, with user-friendly interfaces encouraging users to continue using the desktop software over time, much like a building that people enjoy visiting regularly.
Utilizing UI Frameworks
When designing the interior of a building, interior designers often leverage established design principles and prefabricated elements to create aesthetically pleasing and functional spaces. Similarly, UI frameworks like WinUI 3, WPF, and .NET MAUI offer a variety of tools that aid developers in creating visually attractive and functional desktop applications.
WinUI 3, in particular, provides streamlined processes for UI design, enhancing the efficiency of creating visually attractive and functional desktop applications.
When selecting a UI framework, developers should evaluate critical factors like:
- the target audience,
- user experience needs,
- device compatibility,
- cross-platform support,
- their skillset,
- and project timeline.
Customization and Accessibility
Just as a building needs to be accessible to individuals of all abilities, so too should a desktop application. Accessibility considerations in UI design ensure inclusivity, allowing individuals with disabilities to effectively use desktop applications. By adhering to UI design guidelines such as using a grid structure and ensuring proper contrast ratios, we can significantly improve the user interface for all users, including those with disabilities.
In the same way that competitive analysis can lead to the adoption of best practices in building design, it can also inform decisions for customizing the user interface of your app to meet diverse user needs and preferences.
The Architecture of Desktop Applications
The architecture of a desktop application is like the structural design of a building. It provides a comprehensive structure of software systems, detailing the components involved, their interactions, and how the application is deployed. Just as building architecture is tailored to the specific needs of each construction project, the architectures of desktop applications are designed to cater to the specific needs of each application.
Desktop applications are crafted to work primarily offline, leveraging the system’s resources for storage and processing to provide a richer and more responsive user experience than typically found in web applications. Let’s now explore the considerations of single vs. multi-threaded applications, data management and storage, and integration with other platforms and services.
Single vs. Multi-Threaded Applications
When constructing a building, various tasks can happen simultaneously, such as plumbing, electrical work, and interior finishing. This is similar to multi-threaded desktop applications which can perform multiple tasks simultaneously, improving performance through better resource allocation compared to single-threaded apps which execute tasks sequentially.
In single-threaded applications, only one task is executed at a time, whereas multi-threaded applications can handle several operations concurrently.
The selection between single-threading and multi-threading is contingent on the application’s requirements, with single-threading being less complex to implement and troubleshoot, but multithreading offers the advantage of executing concurrent tasks.
Data Management and Storage
In the same way that a building requires a system for managing and storing resources, desktop applications manage and store data using systems such as:
- Relational databases,
- ISAM (Indexed Sequential Access Method) systems,
- Direct-files,
- And sequential/binary files.
These systems are selected based on requirements for data protection, logging, and transaction support.
Integration with Other Platforms and Services
Just as a building may blend with other facilities or services for added functionality, desktop applications can extend their capabilities and automate workflows by integrating with a variety of web services and cloud storage solutions. This allows for data synchronization across different systems without requiring extensive customization or development efforts.
Progressive Web Apps (PWAs) leverage open web technologies to ensure cross-platform interoperability, behaving like traditional installed applications on supported platforms such as Windows. While Internet Explorer may not fully support PWAs, modern web browsers, including those that come pre-installed with Windows, provide a seamless experience for users.
Ensuring Performance and Security in Desktop Apps
Much like a building’s performance and security are vital, the same holds for desktop applications. Ensuring performance and security involves resource optimization, implementing security measures, and regular updates and maintenance.
Let’s delve deeper into resource optimization techniques, implementing security measures, and the importance of regular updates and maintenance.
Resource Optimization Techniques
Optimizing resources in a building involves strategic planning, efficient use of space, and regular maintenance. Similarly, in desktop applications, resource optimization techniques include using multi-threaded applications and monitoring app size. Just as using the right materials and techniques can make a building more energy-efficient, maximizing performance and efficiency in desktop applications can be achieved by using the Win32 API with C++ to take more control of the target platform with unmanaged code.
Moreover, resource optimization in project management involves using available resources efficiently to meet organizational goals within specific time frames and budgets, much like a construction project.
Implementing Security Measures
Just as a building needs security measures such as alarms, locks, and surveillance systems, desktop applications also require security measures. Some essential security measures for desktop applications include:
- Antivirus software: This is essential for defending desktop applications from malware and should be regularly updated with the latest virus definitions.
- Firewalls: Operating systems like Windows include built-in firewalls that help protect against unauthorized access to your computer.
- Security tools: Many operating systems also offer built-in security tools, such as Windows Security, which offers real-time protection, and Microsoft Defender Offline for deep scans and removing sophisticated malware.
By implementing these security measures, you can help protect your desktop applications from potential threats.
Desktop applications often employ local databases or file storage, which can be secured through encryption and supported by data backup and export functionalities to mitigate data loss risks.
Regular Updates and Maintenance
Just as a building requires regular maintenance and updates to remain safe and functional, so too do desktop applications require regular software updates and maintenance to maintain security against threats. For desktop apps not released on official web stores, developers may create built-in logic for automated update checks to notify users about new updates.
Maintaining and updating desktop apps is an ongoing process that involves using version control for code revisions, engaging users with update notifications, and regularly testing for bugs.
Cross-Platform Desktop Application Development
Cross-platform development is like constructing a building that can seamlessly fit into different landscapes. It involves building an application that can be deployed across multiple platforms using a single source code. This approach reaps benefits such as faster time-to-market, reduced development cost, and consistent UI/UX across platforms.
Let’s explore these advantages, delve into the popular cross-platform tools and frameworks, and discuss considerations for platform-specific features.
Advantages of Cross-Platform Development
Just as a building design that can be replicated in different locations can save time and money, so too can cross-platform development offer faster time-to-market and reduced development cost. Consistency is another key advantage.
Just as a chain of stores maintains a consistent look and feel across different locations, cross-platform development ensures UI/UX consistency across different platforms.
Popular Cross-Platform Tools and Frameworks
There are numerous tools and materials available for constructing a building, each with its own set of advantages and disadvantages. Similarly, popular cross-platform tools and frameworks like:
- Flutter
- React Native
- Xamarin
- .NET MAUI
- React Native for Windows
each offers its own set of advantages and disadvantages.
For example, frameworks such as WinUI 3 and Uno Platform enable developers to create scalable apps that can be ported across different platforms, including native Windows platforms.
Considerations for Platform-Specific Features
A building constructed in a cold climate will need different features than one built in a tropical climate. Similarly, when developing cross-platform applications, ensuring compatibility with each platform’s requirements is critical for the app’s successful operation. Developers must adhere to the norms and guidelines of each platform to maintain a native look and feel, creating a seamless experience for users.
It’s also essential to maintain consistency in the application’s UI/UX design across various operating systems, honoring user interface standards and expectations.
Real-World Examples of Successful Desktop Applications
Just as we can learn from successful architectural designs, we can draw inspiration from real-world examples of successful desktop applications. Renowned productivity suite applications like Microsoft Word, along with Microsoft PowerPoint and Excel, have achieved widespread recognition. Photo and video editing software like Adobe Photoshop, Premier Pro, iMovie, and DaVinci Resolve showcase the capabilities and success of desktop applications in the editing sphere.
Another example is UBS’s banking apps, developed with the help of Netguru, which showcase the potential of modern desktop applications in the financial sector.
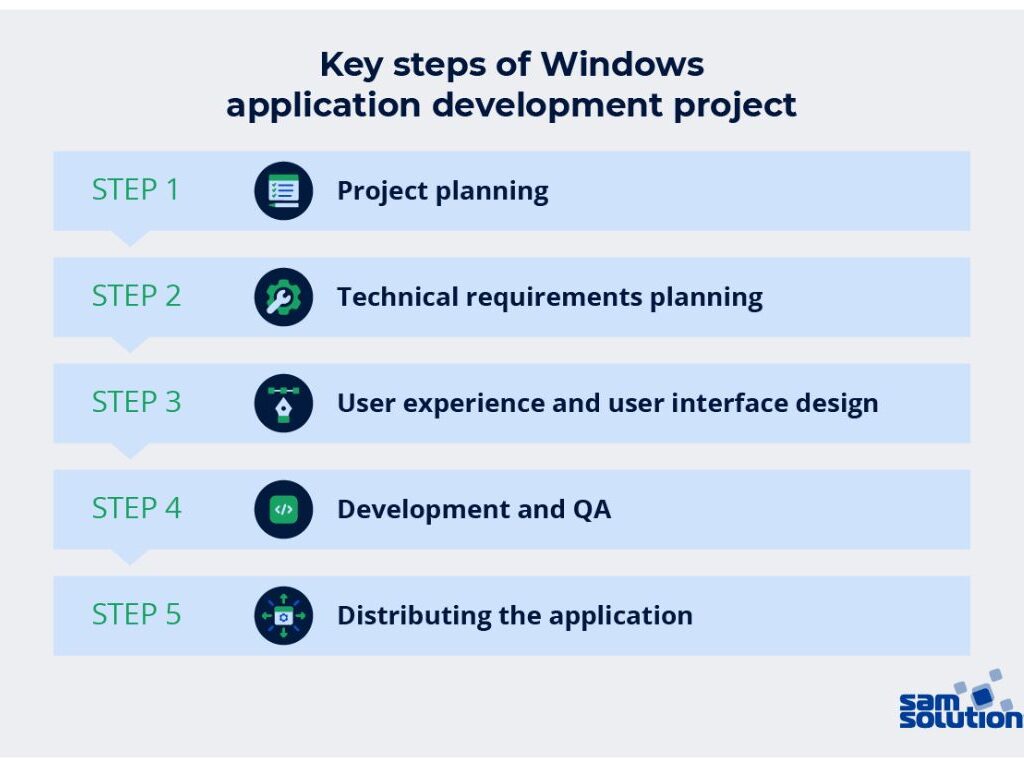
Desktop App Development Workflow
The process of developing a desktop application is like the construction process of a building. It begins with setting a clear objective and defining functional requirements. Design and prototyping are crucial for visualizing the end product and addressing design issues before coding begins, much like architectural drawings and building models.
During the coding phase, choosing the right software libraries and integrating them with APIs or services are vital elements of the workflow, much like choosing the right construction materials and methods. Testing involves a cycle of writing unit tests, user testing, and debugging to ensure the smooth functioning of the application, much like quality checks and inspections in a construction project.
Finally, the app is made ready for distribution and released through various channels, which may include creating installers and setting up licensing agreements, much like the grand opening of a building.
Planning and Prototyping
Planning and creating a prototype for a desktop application is like creating a blueprint and building a model for a construction project. During the planning stage, a project management plan is created to anticipate design and development efforts, business risks, and constraints. Prototypes enable development teams to align on the project’s objectives and requirements, ensuring that all members share a common understanding, much like a building model helps all stakeholders visualize the finished product.
Detailed planning and prototyping set a definitive plan for stakeholders and developers, reducing the likelihood of unexpected changes and code reworks later on, similar to how a detailed blueprint helps prevent costly changes during construction.
Coding and Testing
Coding and testing a desktop application is like the construction phase of a building project. During the coding phase, developers progressively build the user interface, application logic, and underlying data model iteratively, much like how a construction project progresses from the foundation to the structural work to the finishing touches. Integrated Development Environments (IDEs) provide comprehensive tools to assist developers in writing, compiling, testing, and debugging their programs efficiently, much like a well-equipped construction site helps workers build more efficiently.
Testing desktop applications involves the creation of specific test cases to cover different scenarios, alongside the use of unit testing frameworks and debugging tools to uphold software quality, similar to how quality checks and inspections ensure that a building is safe and up to code.
Deployment and Distribution
Once the desktop application is built and tested, it’s time for deployment and distribution, much like the grand opening of a new building. The deployment phase for desktop applications involves:
- Packaging the application as a standalone installable software for each target platform is much like preparing a building for its occupants.
- Deployment strategies may differ depending on whether the desktop app is integrated with corporate infrastructure or released to the public.
- If released to the public, the app could be distributed either as a downloadable file or through app stores, much like how a building can be used for different purposes such as a private residence or a public office.
Desktop apps can be distributed to a wider audience via app storeswhich provide added benefits like simplified installation, update processes, and direct access to many apps and including mobile apps. Much like how a popular location can attract more visitors to a building.
Summary
In conclusion, developing a desktop application is a complex but rewarding process. Like constructing a building, it requires careful planning, the right tools, and a dedicated team. We’ve explored the significance of UI design, the importance of app architecture, and the role of performance and security. We’ve also delved into the growing trend of cross-platform development and gleaned insights from successful real-world examples. Finally, we’ve walked through the typical workflow of a desktop app development project. It’s a journey filled with challenges and opportunities, but with the right approach and resources, you can create a desktop application that stands tall and proud, like a well-constructed building.
Frequently Asked Questions
What are some commonly used programming languages in desktop application development?
Some commonly used programming languages in desktop application development include C++, C#, Java, Python, and JavaScript, each with its strengths and suitability for various projects. Choose a language based on your specific project requirements.
What is the role of User Interface (UI) in desktop applications?
The role of User Interface (UI) in desktop applications is to enhance usability and customer satisfaction by allowing users to efficiently complete tasks with minimal effort and contribute to a positive user experience.